Bootstrap4 安装使用
我们可以通过以下两种方式来安装 Bootstrap4:
使用 Bootstrap 4 CDN。
从官网 getbootstrap.com 下载 Bootstrap 4。

Bootstrap 4 CDN
国内推荐使用 Staticfile CDN 上的库:
Bootstrap4 CDN
此外,你还可以使用以下的 CDN 服务:
- 国内推荐使用 : https://www.staticfile.org/
- 国际推荐使用:https://cdnjs.com/
下载 Bootstrap 4
你可以去官网 https://getbootstrap.com/ 下载 Bootstrap4 资源库。
注:此外你还可以通过包的管理工具 npm、 gem、 composer 等来安装:
npm install bootstrap@4.0.0-beta.2 gem 'bootstrap', '~> 4.0.0.beta2' composer require twbs/bootstrap:4.0.0-beta.2
创建第一个 Bootstrap 4 页面
1、添加 HTML5 doctype
Bootstrap 要求使用 HTML5 文件类型,所以需要添加 HTML5 doctype 声明。
HTML5 doctype 在文档头部声明,并设置对应编码:
移动设备优先
为了让 Bootstrap 开发的网站对移动设备友好,确保适当的绘制和触屏缩放,需要在网页的 head 之中添加 viewport meta 标签,如下所示:
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
width=device-width 表示宽度是设备屏幕的宽度。
initial-scale=1 表示初始的缩放比例。
shrink-to-fit=no 自动适应手机屏幕的宽度。
容器类
Bootstrap 4 需要一个容器元素来包裹网站的内容。
我们可以使用以下两个容器类:
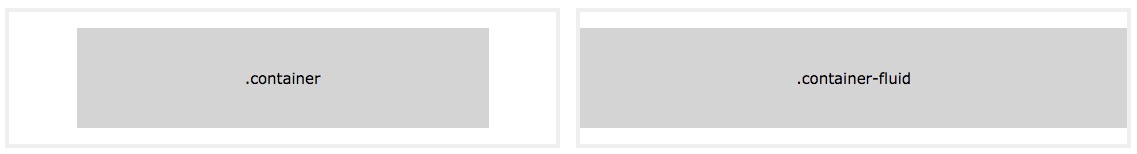
- .container 类用于固定宽度并支持响应式布局的容器。
- .container-fluid 类用于 100% 宽度,占据全部视口(viewport)的容器。

两个 Bootstrap 4 页面
Bootstrap4 .container 实例
尝试一下 »
以下实例展示了占据全部视口(viewport)的容器。
Bootstrap4 .container-fluid 实例
尝试一下 »
在 Cloud Studio 中使用 Bootstrap
下面我们介绍如何在 Cloud Studio 中安装、使用 Bootstrap4:
step1:访问 Cloud Studio,注册/登录账户。
step2:在右侧的运行环境菜单选择:
"ubuntu"
step3:在左侧代码目录中新建 html 目录,编写你的 HTML 代码,例如 index.html
step4:在 index.html 文件的中粘贴如下代码、来引入 Bootsrap4(也可以从官网 https://getbootstrap.com/ 下载到 Bootstrap4 资源库):
<!-- 新 Bootstrap4 核心 CSS 文件 --> <link rel="stylesheet" href="https://cdn.staticfile.org/twitter-bootstrap/4.1.0/css/bootstrap.min.css"> <!-- jQuery文件。务必在bootstrap.min.js 之前引入 --> <script src="https://cdn.staticfile.org/jquery/3.2.1/jquery.min.js"></script> <!-- popper.min.js 用于弹窗、提示、下拉菜单 --> <script src="https://cdn.staticfile.org/popper.js/1.12.5/umd/popper.min.js"></script> <!-- 最新的 Bootstrap4 核心 JavaScript 文件 --> <script src="https://cdn.staticfile.org/twitter-bootstrap/4.1.0/js/bootstrap.min.js"></script>
step5:在终端中输入命令
sudo vim /etc/nginx/sites-enabled/default。将配置文件红框部分修改为如下图所示,然后输入命令:sudo nginx restart重启 nginx 服务(nginx 安装完成并启动后默认会监听 80 端口。我们需要将 nginx 的站点目录以及监听的端口号改为我们需要的)
step6:点击最右侧的【访问链接】选项卡,在访问链接面板中填写端口号为:8080(和刚才 nginx 配置文件中的端口号一致),点击创建链接,即可点击生成的链接访问我们刚刚编写的代码,查看 Bootstrap4 组件的效果。







点我分享笔记